ডিভি এবং স্প্যানের মধ্যে পার্থক্য

এর মধ্যে নির্ধারিত পাঠ্য (কন্টেন্ট) এবং HTML ট্যাগগুলি এইচটিএমএল কোডের উপাদান নির্ধারণ করে।
এইচটিএমএল (হাইপারটেক্সট মার্কআপ ল্যাঙ্গুয়েজ) যেকোনো ডিভাইসে, দৈনন্দিন ব্রাউজ করা ওয়েব পেজগুলি তৈরি এবং প্রদর্শন করতে ব্যবহৃত হয়।
ওয়েবসাইটের গতিশীল এবং উন্নত বৈশিষ্ট্যগুলি সরবরাহ করতে এইচটিএমএল সহ অন্যান্য প্রযুক্তি এবং প্রোগ্রামিং ভাষা সমন্বিত করা যেতে পারে।
HTML বোঝার
হাইপারটেক্সট মার্কআপ ল্যাঙ্গুয়েজ (এইচটিএমএল) একটি বহুল ব্যবহৃত মার্কআপ ল্যাঙ্গুয়েজ এবং একটি ওয়েব ব্রাউজারে প্রদর্শিত একটি ওয়েব পেজের গঠন ও কোড 'পিছনে' উল্লেখ করে।
HTML একটি পৃষ্ঠার শৈলী, সামগ্রী, বিন্যাস, এবং বিন্যাস নির্ধারণ করতে নির্দিষ্ট কোড (সিনট্যাক্স) ব্যবহার করে একটি টেক্সট ফাইল। মার্কআপ শব্দটি নির্দেশ করে প্রক্রিয়াকরণ এবং উপস্থাপনার জন্য পাঠ্য / কোড প্রস্তুত করা হচ্ছে i। ঙ। একটি ওয়েব পৃষ্ঠায়, একটি ওয়েব ব্রাউজারে
--২ ->ওয়ার্ল্ড ওয়াইড ওয়েব কনসোর্টিয়াম (ডব্লু 3 সি) [আমি] এইচটিএমএলকে ওয়েব পেজ ডেভেলপমেন্টে একটি আনুষ্ঠানিক মার্কআপ ল্যাঙ্গুয়েজ হিসেবে সনাক্ত করে এবং তাই এইচটিএমএলটি বেশিরভাগ ব্রাউজার দ্বারা সমর্থিত। তাই, ডিজাইনারদের উদ্দেশ্যে দেওয়া পৃষ্ঠাটি রেন্ডার করার জন্য বিভিন্ন ব্রাউজার দ্বারা সহজে ব্যাখ্যা করা একটি স্বীকৃত ভাষাতে ওয়েব পৃষ্ঠাগুলি তৈরি করা যায়।
বর্তমান সংস্করণটি এখনো ব্যবহৃত হয় এইচটিএমএল 4, কিন্তু এটি ধীরে ধীরে ধীরে ধীরে ধীরে ধীরে হয়ে যায় কারণ HTML5 একটি শক্তিশালী এবং প্রতিক্রিয়াশীল ওয়েব পেজগুলির জন্য আরও সমর্থন এবং গ্রহণ।
একটি সহজ, আরো গতিশীল ব্যবহারকারীর অভিজ্ঞতা প্রদানের জন্য দায়বদ্ধতা ওয়েব ডেভেলপমেন্টের একটি মৌলিক উপাদান হয়ে উঠছে, যা স্মার্টফোন, ট্যাবলেট এবং ল্যাপটপগুলির মতো একাধিক ডিভাইসগুলিতে অধিষ্ঠিত হতে হবে।
ক্যাসকেডিং স্টাইল শীটস (সিএসএস) গতিশীল, এবং প্রতিক্রিয়াশীল পৃষ্ঠাগুলি নির্মাণের একটি অবিচ্ছেদ্য অংশ হয়ে উঠছে। এটি ফন্ট, রঙ, প্রান্তিককরণের মত প্রতিটি উপাদানের জন্য আলাদা আলাদা ফাইল। - তাই ডেভেলপার HTML কোডে ব্যবহৃত প্রতিটি সময় উপাদানটির শৈলী নির্দেশ করে না।
এইচটিএমএল এর বেসিক গঠন
কোনও ডেভেলপমেন্ট ল্যাঙ্গুয়েজ থেকে সর্বাধিক উপভোগ করতে, স্ট্যান্ডার্ড ফাইল স্ট্রাকচারটি অনুসরণ করে এবং সেরা সিনট্যাক্স ব্যবহার বিবেচনা করে স্থিতিশীল, উদ্দেশ্যপূর্ণ, এবং দৃষ্টিভঙ্গিপূর্ণ ওয়েব কন্টেন্ট প্রদানের মূল।
একটি এইচটিএমএল পৃষ্ঠা উপাদান দ্বারা সংজ্ঞায়িত একটি কাঠামো আছে (ট্যাগ হিসাবেও বলা)। এইচটিএমএল কোড লেখার সময়, এই উপাদান জোড়া দেখানো হয় - এর মানে, প্রতিটি ট্যাগ একটি খোলার এবং একটি বন্ধের প্রয়োজন। একটি শুরু এবং একটি শেষ।
সিনট্যাক্স দিয়ে একটি উপাদান খোলা হয়: এবং এর সাথে বন্ধ। / স্লান্ট রেখাটি সেই উপাদান এর সংজ্ঞাটির সমাপ্তি নির্দেশ করে।
উপাদান অ্যাট্রিবিউটস এবং কন্টেন্ট দুটি পয়েন্টের মধ্যে সংজ্ঞায়িত করা হয়।
একটি HTML ফাইলের জন্য প্রয়োজনীয় সর্বনিম্ন উপাদানগুলি হল সংজ্ঞা, (HTML4 শুধুমাত্র), এবং ট্যাগ।
- DOCTYPE সংজ্ঞা
সংজ্ঞাটি (DTD) প্রথমে একটি এইচটিএমএল ফাইলের প্রথম ট্যাগ হিসেবে ঘোষণা করা আবশ্যক, তাই যখন পৃষ্ঠা প্রক্রিয়া করা হয়, তখন ওয়েব ব্রাউজার জানেন যে এটি কোন ধরনের ফাইল, এবং সেইভাবে সঠিকভাবে ব্যাখ্যা করতে পারে এবং পৃষ্ঠা প্রদর্শন
এইচটিএমএল 4 এ, ডিটিডি এর বৈচিত্র (পৃষ্ঠা বৈশিষ্ট্যাবলী এবং উপাদানের উপর নির্ভরশীল) কিন্তু আরো সাধারণ বিবৃতি অন্তর্ভুক্ত করা হবে:
বা
HTML5 তে DTD অনেক সহজ:
· HTML, HEAD এবং BODY
- ট্যাগটি এটি একটি এইচটিএমএল ফাইল ইঙ্গিত করে এবং এটি এইচটিএমএল এলিমেন্টের মূল যা এতে বিদ্যমান অন্যান্য পরবর্তী উপাদানগুলির অন্তর্ভুক্ত; এবং একটি ভাষা অ্যাট্রিবিউট সহ সেরা অনুশীলন হিসাবে সুপারিশ করা হয়; উদাহরণস্বরূপ:
- এইচটিএমএল 4 তে প্রয়োজনীয়, কিন্তু HTML5 এর মধ্যে বাধ্যতামূলক নয় এটি একটি উপাদান যা এই দস্তাবেজের অংশের সাথে সম্পর্কিত অন্যান্য উপাদানের মধ্যে রয়েছে, যেমন শিরোনাম, স্ক্রিপ্টগুলি উল্লেখ করা, শৈলী এবং মেটাডাটা নির্ধারণ করা।
- সংজ্ঞায়িত করার আগে বন্ধ ট্যাগটি অবশ্যই ব্যবহার করা আবশ্যক। টেবিলের সহ, সারণি, চিত্র পাঠ্য, তালিকা প্রভৃতি সহ মূল পৃষ্ঠার উপাদানটি রয়েছে। ট্যাগ বন্ধ হওয়ার পরে, উপাদানটি এখন শেষ হতে পারে। নতুন HTML5 উপাদানটি ব্যবহার করে পৃষ্ঠাটির জন্য বা বিষয়বস্তুটির অন্য অংশটি ঐচ্ছিক।
এইচটিএমএল এলিমেন্টস
এইচটিএমএলটি ডেভেলপমেন্ট এবং ডিজাইনিং এর সহজে নতুন উপাদান তৈরি করেছে এবং এটি এইচটিএমএল 4 এ ব্যবহৃত উপাদানগুলিও সরানো হয়েছে। এইচটিএমএল 4 এবং এইচটিএমএল এর মধ্যে পার্থক্যগুলির তালিকা ওয়ার্ল্ড ওয়াইড ওয়েব কনসোর্টিয়াম (ডব্লু 3 সি) [২7] দ্বারা প্রকাশিত।
এইচটিএমএল ডিভি ট্যাগ
সিঙ্ক অগ্রগতির সাথে সংগতিপূর্ণ এবং নতুন উপাদানের পাশাপাশি কিছু উপাদানের আগে ব্যবহার করা যেতে পারে, আগের চেয়ে আরো ভালো উপায় ব্যবহার করা যায় এবং ওয়েব পেজগুলি দ্রুততর হয়ে উঠছে, আরো বৈশিষ্ট্যটি সমৃদ্ধ এবং সুন্দর তাকানো! এইচটিএমএল এর সাথে ব্যবহার করা সিএসএস, কিছু উপাদানকে প্রতিস্থাপন করতে পারে যা অতিমাত্রায় ব্যবহৃত হয়, যেমন।
ট্যাগটি একটি পৃষ্ঠাতে বিষয়বস্তু পৃথক করার সময় জনপ্রিয়। এই উপাদান তৈরি করার সময়, এটি স্বয়ংক্রিয়ভাবে পৃষ্ঠার পাঠ্য পাঠের পরিবর্তে পাঠ্য বা সামগ্রীর সাথে মিল রেখে একটি বিরতি
সন্নিবেশ করে।
ওয়েবসাইটের অ্যাক্সেসযোগ্যতা এবং সার্চ ইঞ্জিন অপ্টিমাইজেশনের সাথে, কৌশলগুলি বেশিরভাগ বিজ্ঞান হয়ে উঠছে এবং WC3 দ্বারা প্রস্তাবিত হয় যাতে HTML5 এ সর্বদা ব্যবহার না করা যায়
একটি সুশৃঙ্খলভাবে গঠনমূলক, কিন্তু সহজ ব্লগ বিন্যাসের উদাহরণ হিসাবে, নতুন HTML5 উপাদানের উপাদান ব্যবহার করার পরিবর্তে CSS এর সাথে বিবেচনা করুন; মূল উপাদান, উপাদানটি পৃষ্ঠা, শিরোলেখ, বা পাদলেখ (যেকোনো স্থানে!) এ কোনও বিষয়বস্তু হাইলাইট বা আলাদা করতে উপাদানটি ব্যবহার করুন এবং উপাদানটি পৃষ্ঠা থেকে ব্রাউজ করার জন্য একটি মেনু বা গোষ্ঠী লিঙ্কগুলি রাখার জন্য ব্যবহার করা যেতে পারে।
এই নতুন উপাদানগুলি HTML5 এর সাহায্যে বিষয়বস্তু টাইপ সহজেই সনাক্ত করে। তবে প্রতিক্রিয়াশীল ওয়েবসাইটগুলি তৈরি করতে CSS ব্যবহার করা হয়।
প্রতিটি উপাদান তৈরি (তার 'নিজস্ব আইডি বা বর্গের সঙ্গে), সিএসএস ফাইল প্রতিটি উপাদান নিপূণভাবে সংজ্ঞায়িত করা যেতে পারে।
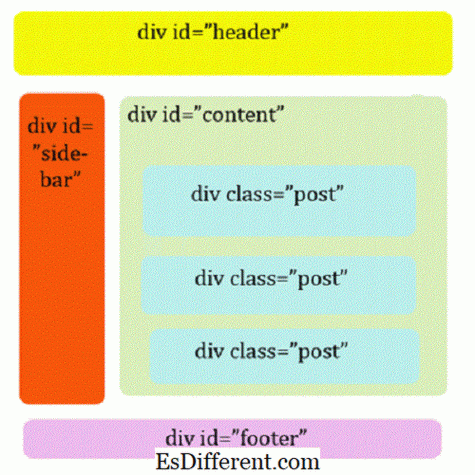
নীচের এইচটিএমএল উদাহরণটি একাধিক উপাদান ব্যবহার করার একটি উদাহরণ প্রদর্শন:
আমার উদাহরণ
উপাদানের বিভিন্ন বৈশিষ্ট্য থাকতে পারে, প্রতিক্রিয়াশীল ইন্টারঅ্যাকশন জন্য বিশেষভাবে বিভিন্ন আকারের ব্যবহৃত ডিভাইসের পর্দার আকারের উপর নির্ভর করে।
এইচটিএমএলের সংশ্লিষ্ট CSS ফাইলে প্রতিটি উপাদানকে কীভাবে স্টাইল করা যায় - এখানে প্রতিটি ট্যাগ উল্লেখ করে।
# হেডার {
প্রস্থ: 800 পিক্স;
উচ্চতা: স্বয়ংক্রিয়
মার্জিন বাম: অটো;
মার্জিন বাম: অটো;
}
# ফিটযুক্ত {
উচ্চতা: 150 পিক্স;
পটভূমি-রঙ: #CCC;
}

এইচটিএমএল স্প্যান TAG
উপাদানটি একটি ইনলাইন উপাদান এবং লাইনের মধ্যে বিভাজক না থাকে যদি না ব্রেক
ট্যাগ ব্যবহার করা হয় এবং খোলা এবং বন্ধ ট্যাগের মধ্যে নির্ধারিত টেক্সট (কন্টেন্ট) প্রদর্শিত হয় একটি লাইন (অন্যান্য উপাদানের ব্যবহার ছাড়া ডিফল্টরূপে)।
ইনলাইন উপাদান হল এইচটিএমএল ফাইলের টেক্সট এনালগ এবং আরেকটি এলিমেন্টের লাইনের মধ্যে সংজ্ঞায়িত করা যায়।
ভালো, উপাদানটির কোন অর্থ অনুকূল রেফারেন্সিংয়ের জন্য নয়। এটি মূলত উপাদান উপাদানকে দেখায়, কিন্তু CSS এর মধ্যে সব উদাহরণ সঠিকভাবে লেখা হলে এবং অন্যান্য বৈশিষ্ট্যের সাথে সমৃদ্ধ, বা জাভাস্ক্রিপ্টের সাথে ছদ্মবেশিত হতে পারে।
নিচের উদাহরণে, নীল রঙের টেক্সটটি কীভাবে স্প্যান উপাদানকে তার অন্তর্বর্তী উপাদান থেকে ভিন্ন বৈশিষ্ট্যের সাথে একটি ইনলাইন উপাদান হিসাবে নেস্টেড হতে পারে তা তুলে ধরে - অনুচ্ছেদ p>:
উদাহরণটি খুলতে নীচে আইকনে ক্লিক করুন পৃষ্ঠার
ওয়েব ব্রাউজারে যখন দেখা যায়, উপরের উপাদানের পাঠ্য অনুচ্ছেদের একটি ভিন্ন ফন্টে প্রদর্শন করা হবে যেখানে ব্যবহারকারীকে উদাহরণটি অ্যাক্সেস করতে ক্লিক করতে হবে।
মনে রাখবেন HTML4 এবং HTML5 এর মধ্যে কোন পার্থক্য নেই




