মার্জিন এবং প্যাডিং মধ্যে পার্থক্য | প্যাডিং বনাম মার্জিন
মার্জিন বনাম প্যাডিং < মার্জিন এবং প্যাডিংয়ের মধ্যে পার্থক্য হল
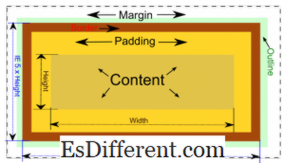
CSS গুরুত্বপূর্ণ একটি দিক যা মার্জিন এবং প্যাডিং দুটি ভিন্ন বিষয় যা বিভিন্ন আইটেমের মধ্যে ফাঁকপাতের জন্য ব্যবহার করা হয়। প্যাডিং এবং মার্জিন বিনিময়যোগ্য নয় এবং বিভিন্ন উদ্দেশ্যে তাই উপযুক্তভাবে ব্যবহার করা আবশ্যক। প্যাডিংটি একটি ব্লকের বিষয়বস্তু এবং সীমানা এর মধ্যে স্থান। অন্য দিকে মার্জিন, একটি ব্লকের সীমানা বাইরে স্থান। মার্জিন সন্নিহিত ব্লকের ব্লককে পৃথক করে দেয় যখন প্যাডিং বিষয়বস্তু থেকে সীমানাকে পৃথক করে।
প্যাডিং কি?CSS (
ক্যাসকেডিং স্টাইল শীটস ), প্যাডিং হচ্ছে বিষয়বস্তু এবং সীমান্তের মধ্যে রাখা স্থান। এটি একটি ব্লকের বিষয়বস্তুকে তার প্রান্ত থেকে পৃথক করে। প্যাডিং স্বচ্ছ এবং উপাদানটির ব্যাকগ্রাউন্ড ইমেজ বা ব্যাকগ্রাউন্ডের রংও অন্তর্ভুক্ত করে। CSS কোডে "প্যাডিং" শব্দটি ব্যবহার করে একটি উপাদান প্যাডিংয়ের পরিমাণ নির্ধারণ করা হয়। উদাহরণস্বরূপ, নিম্নলিখিত কোড ব্যবহার করা যেতে পারে কন্টেন্ট প্রায় একটি 25px প্যাডিং যোগ করতে।
প্রস্থ: 300 পিক্স;
উচ্চতা: 300 পিক্স;
প্যাডিং: 25 পিক্স;
সীমানা: 25px কঠিন;
}
প্রয়োজনীয় যদি, পৃথক প্যাডিং মান পৃথকভাবে বাম, ডান, উপরে, এবং নীচেও নির্দিষ্ট করা যেতে পারে। নিম্নোক্ত কোডের কোড প্রতিটি দিকের বিভিন্ন প্যাডিং মান নির্দিষ্ট করে।
div {
প্রস্থ: 300px;
উচ্চতা: 300 পিক্স;
প্যাডিং-শীর্ষ: 25 পিএক্স;
প্যাডিং-নিচের: 35 পিক্স;
প্যাডিং-বাম: 5 পিএক্স;
প্যাডিং-ডান: 10 পিএক্স;
সীমানা: 25px কঠিন;
}

CSS (ক্যাসকেডিং স্টাইল শীট) মধ্যে, মার্জিন সীমানা বাইরে স্থান। এটি অন্য ব্লকের একটি ব্লককে পৃথক করে। মার্জিন এছাড়াও স্বচ্ছ, কিন্তু প্যাডিং সঙ্গে একটি মহান পার্থক্য মার্জিন উপাদান পটভূমি ইমেজ বা ব্যাকগ্রাউন্ড রং অন্তর্ভুক্ত না উপাদান। "মার্জিন" শব্দটি ব্যবহার করে CSS এর মার্জিনের পরিমাণটি নির্দিষ্ট করা হয়। ডিভি ব্লকের চারপাশে কোডের নীচের অংশটি একটি 25px মার্জিন প্রয়োগ করেছে।
div {
প্রস্থ: 320 পিক্স;
উচ্চতা: 320 পিক্স;
সীমানা: 5 পিএক্স কঠিন;
মার্জিন: 25 পিএক্স;
}
ব্লকের বিভিন্ন দিকগুলির জন্য বিভিন্ন মানও নির্দিষ্ট করা যেতে পারে। কোডের নিম্নোক্ত অংশটি প্রতিটি দিকের জন্য ভিন্ন মার্জিন মান প্রয়োগ করে।
div {
প্রস্থ: 320 পিক্স;
উচ্চতা: 320 পিক্স;
সীমানা: 5 পিএক্স কঠিন;
মার্জিন শীর্ষ: 25 পিএক্স;
মার্জিন নীচে: 35px;
মার্জিন বাম: 5 পিএক্স;
মার্জিন-ডান: 10 পিএক্স;
}
মার্জিন এবং প্যাডিংয়ের মধ্যে পার্থক্য কি?
• প্যাডিং সীমানা এবং বিষয়বস্তু মধ্যে স্থান যখন মার্জিন সীমানা বাইরে স্থান।
• প্যাডিং সীমানা থেকে একটি ব্লকের সামগ্রীকে পৃথক করে। মার্জিন অন্য একটি ব্লক পৃথক।
• প্যাডিংয়ের মধ্যে পটভূমি চিত্র এবং পটভূমির রংগুলি প্রয়োগ করা হয় যখন মার্জিন এই ধরনের সামগ্রীগুলিকে নিয়ন্ত্রণ করে না
• সন্নিহিত ব্লকগুলির মার্জিন ওভারল্যাপ করতে পারে যখন প্যাডিং ওভারল্যাপ করে না।
সংক্ষিপ্ত বিবরণ:
প্যাডিং বনাম মার্জিন
প্যাডিং হল একটি ব্লকের সীমান্তের ভিতরে স্থান যা বিষয়বস্তু থেকে সীমানাটি পৃথক করে। মার্জিন সীমানা বাইরে স্পেসিং যা সন্নিহিত ব্লক থেকে একটি ব্লক পৃথক। আরেকটি পার্থক্য হল প্যাডিং পটভূমি ইমেজ এবং পটভূমি রংগুলি বিষয়বস্তুটির চারপাশে প্রয়োগ করে যখন মার্জিন তাদের অন্তর্ভুক্ত না। পার্শ্ববর্তী ব্লকের মার্জিন মাঝে মাঝে ওভারলেপ করতে পারে যখন ব্রাউজার পৃষ্ঠাটি সরবরাহ করে তবে প্যাডিংয়ের জন্য এমন জিনিস ঘটবে না।
ছবি সৌজন্য:
ফেইলিকস দ্বারা সিএসএস বক্স মডেল লেগ (সিসি বাই-এসএ 3. 0)




